
ابزار ایده آل برای طراحان وب و توسعه دهندگان رسپانسیو
در دنیای طراحی و توسعه وب، آزمودن ظاهر سایت ها در اندازه های مختلف صفحه نمایش امری ضروری است. افزونه Windows Resizer به عنوان یکی از بهترین ابزارهای موجود، به شما امکان می دهد به راحتی ابعاد مرورگر خود را مطابق نیاز تنظیم کنید. این افزونه کاربردی به ویژه برای طراحان وب و توسعه دهندگانی که بر روی طراحی های رسپانسیو کار می کنند، به یک همراه ثابت تبدیل شده است.
نیاز به شبیه سازی دستگاه های مختلف در مرورگر
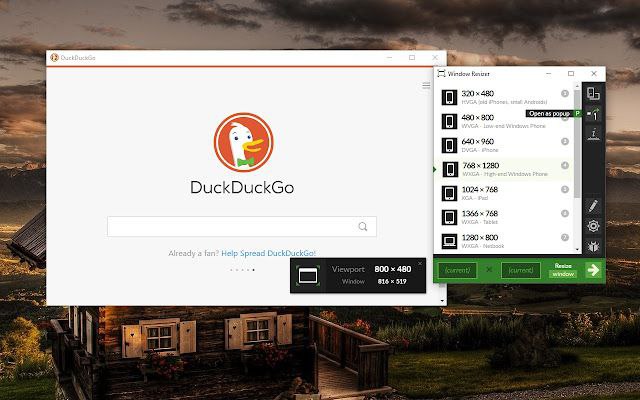
امروزه با گسترش دستگاه های مختلف از گوشی های هوشمند تا مانیتورهای 4K، اطمینان از ظاهر صحیح سایت در هر اندازه ای چالشی بزرگ است. افزونه Windows Resizer به شما اجازه می دهد اندازه مرورگر خود را دقیقاً مطابق با دستگاه های مختلف تنظیم کنید و به سرعت واکنش گرایی سایت را ارزیابی کنید.
ویژگی های برجسته افزونه Windows Resizer
تنظیم ابعاد مرورگر به صورت دستی: به شما این امکان را می دهد که اندازه های خاصی را که نیاز دارید وارد کنید.
دسترسی به اندازه های پیش فرض پرکاربرد: این افزونه ابعاد دستگاه های مختلف مانند گوشی های هوشمند، تبلت ها، لپ تاپ ها و مانیتورهای دسکتاپ را به صورت پیش فرض در اختیار شما قرار می دهد.
تغییر اندازه با یک کلیک: تنها با چند کلیک ساده، ابعاد مرورگر خود را تغییر دهید و بلافاصله نتیجه را ببینید.
رابط کاربری ساده و دوستانه: این افزونه با طراحی ساده، بدون نیاز به آموزش خاصی، استفاده از آن را برای همه آسان کرده است.
ذخیره زمان و انرژی: با Windows Resizer دیگر نیازی به تغییر دستی و آزمایش های زمان بر نیست.

چرا Windows Resizer ضروری است؟
افزونه Windows Resizer نه تنها یک ابزار مفید برای طراحان وب و توسعه دهندگان است، بلکه برای افرادی که می خواهند سایت ها را در شرایط واقعی مختلف مشاهده کنند نیز کاربرد دارد. تصور کنید که در حال طراحی یک وب سایت فروشگاهی هستید. با این افزونه می توانید مطمئن شوید که تجربه کاربری سایت شما در اندازه های مختلف صفحه نمایش، از گوشی های کوچک تا مانیتورهای بزرگ، بدون نقص است.
کاربردهای افزونه Windows Resizer
1. طراحی و توسعه وب سایت های رسپانسیو: بررسی سریع واکنش گرایی سایت در ابعاد مختلف.
2. آزمون و خطا برای بهینه سازی طراحی ها: شبیه سازی اندازه های خاص دستگاه ها برای رفع مشکلات احتمالی.
3. ارزیابی تجربه کاربری در دستگاه های متنوع: مشاهده ظاهر سایت از دید کاربران موبایل، تبلت و دسکتاپ.
4. پیش نمایش طراحی های تبلیغاتی: بررسی تبلیغات یا بنرها در صفحات کوچک و بزرگ برای بهترین تاثیرگذاری.
.jpg?no-cache=1732903929317)
چگونه از افزونه Windows Resizer استفاده کنیم؟
1. نصب افزونه
برای شروع، به Chrome Web Store مراجعه کنید و افزونه Windows Resizer را جستجو کنید. پس از پیدا کردن آن، روی گزینه نصب کلیک کنید تا به مرورگر شما اضافه شود.
2. تنظیم اندازه های پیش فرض
پس از نصب، به تنظیمات افزونه بروید. می توانید اندازه های پیش فرض را مشاهده کرده یا اندازه های سفارشی خود را وارد کنید.
3. تغییر اندازه مرورگر
افزونه را باز کنید، اندازه دلخواه را انتخاب کنید و تغییرات را در لحظه ببینید. این فرآیند تنها چند ثانیه زمان می برد و بلافاصله نتایج را مشاهده خواهید کرد.
4. مدیریت اندازه های سفارشی
اگر نیاز به اندازه های خاصی دارید که در لیست پیش فرض نیستند، می توانید آن ها را به لیست خود اضافه کنید. این ویژگی برای پروژه های ویژه بسیار مفید است.
مزایای افزونه Windows Resizer برای طراحان وب
افزایش دقت و سرعت در فرآیند طراحی: به جای حدس زدن یا استفاده از ابزارهای جانبی، مستقیماً در مرورگر خود تست های لازم را انجام دهید.
تسهیل در ارائه پیش نمایش به مشتریان: با استفاده از این ابزار، می توانید به مشتریان نشان دهید که سایت آن ها در دستگاه های مختلف چگونه به نظر می رسد.
رفع مشکلات رسپانسیو در همان لحظه: تغییرات لازم را اعمال کنید و فوراً نتیجه را مشاهده کنید.
افزونه Windows Resizer یک ابزار ضروری برای هر کسی است که در زمینه طراحی وب فعالیت می کند یا نیاز به تغییر ابعاد مرورگر برای شبیه سازی دستگاه های مختلف دارد. این ابزار با ویژگی های کاربردی و استفاده آسان، فرآیند طراحی و آزمون را به شدت ساده و کارآمد می کند.




ثبت یک نظر