
آیا می دانستید که VS Code یک مرورگر داخلی دارد؟ شاید برای شما هم پیش آمده که هنگام کدنویسی نیاز به مراجعه به یک صفحه وب داشته باشید. برنامه محبوب VS Code یک مرورگر داخلی دارد که می تواند در مواقع ضروری برای مرور صفحات وب بدون ترک محیط کدنویسی بسیار مفید باشد.
نحوه فعال سازی مرورگر داخلی
فعال سازی مرورگر داخلی در VS Code بسیار ساده است. تنها کافی است کلیدهای Ctrl + Shift + P را همزمان بگیرید تا بخش دستورات VS Code باز شود.
جستجو برای Simple Browser
پس از باز شدن پنجره دستورات، عبارت Simple Browser را در کادر جستجو وارد کنید. با این کار، گزینه مرورگر داخلی برای شما نمایش داده می شود که با کلیک بر روی آن، مرورگر فعال خواهد شد.
وارد کردن آدرس سایت
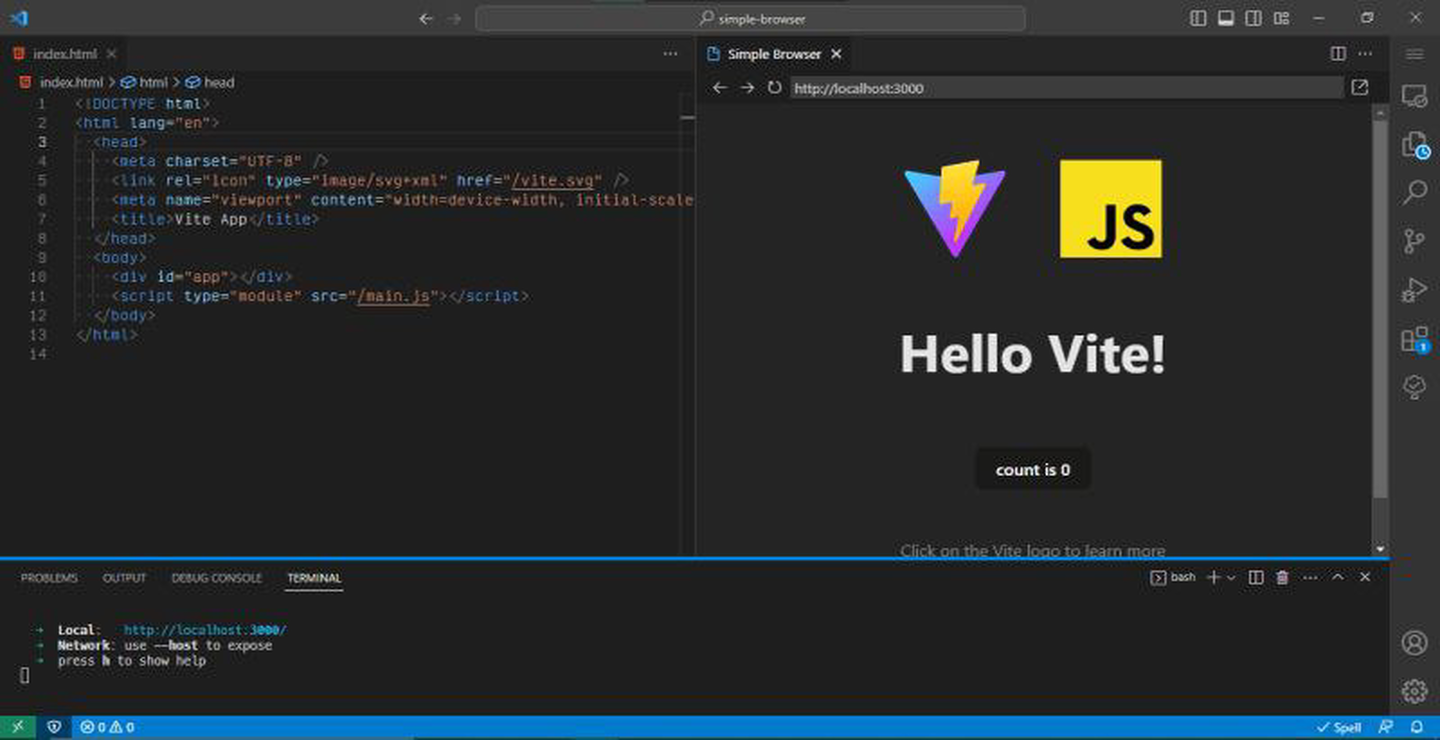
بعد از فعال سازی Simple Browser، حالا می توانید آدرس سایت مورد نظر خود را در کادر آدرس وارد کنید و بدون نیاز به ترک محیط VS Code به مرور سایت بپردازید
مزیت مرورگر داخلی
مرورگر داخلی VS Code به توسعه دهندگان این امکان را می دهد که به راحتی بین کد و مرورگر جابه جا شوند، بدون اینکه نیازی به تغییر پنجره داشته باشند. این ویژگی به ویژه برای تست و دیباگ سریع کدها بسیار مفید است.
تست و دیباگ سریع
با این مرورگر می توانید به راحتی در حین کدنویسی، تغییرات را مشاهده کنید و نیازی به اجرای مرورگر خارجی برای تست نیست. این کار باعث صرفه جویی در زمان و افزایش کارایی شما می شود.
تنظیمات بیشتر مرورگر داخلی
VS Code همچنین به شما اجازه می دهد تنظیمات مختلفی را برای Simple Browser انجام دهید و آن را مطابق نیاز خود سفارشی کنید. به عنوان مثال، می توانید در بخش تنظیمات، پوسته ها و اندازه فونت مرورگر را تغییر دهید.
دسترسی سریع به صفحات مستندات
یکی از کاربردهای جالب مرورگر داخلی، دسترسی سریع به مستندات زبان های برنامه نویسی، کتابخانه ها و ابزارهای مورد استفاده است. بنابراین هر زمان نیاز به مراجعه به مستندات داشتید، می توانید با استفاده از Simple Browser این کار را به راحتی انجام دهید.
راه حل هایی برای خطاهای احتمالی
اگر با استفاده از Simple Browser به مشکل برخوردید، احتمالاً به روزرسانی یا نصب افزونه مرورگر داخلی می تواند کمک کند. برخی از تنظیمات نیز ممکن است باعث محدودیت در کارکرد صحیح مرورگر شوند، بنابراین بررسی تنظیمات افزونه ها نیز مفید خواهد بود.
آیا به مرورگر داخلی نیاز دارید؟
مرورگر داخلی ممکن است برای همه کاربران ضروری نباشد، اما برای توسعه دهندگانی که نیاز به تست سریع و مراجعه به صفحات وب مرتبط با پروژه دارند، ابزاری بسیار کاربردی است.




ثبت یک نظر